A page-turner! | Dell Technologies
Flipbook
← Swipe →
Introduction
I was hired to design Dell Technologies' Premier User Guide as a 3D Flipbook, where information was accurate and user-friendly.
My Role
I was in charge of the project's delivery. I was the only designer involved in this project along with 2 frontend developers.
Problem
Dell’s Premier User Guide had low-rate acceptance and poor UX. This data was revealed by a high demand for phone calls to the customer help center. Where there was a significant number of phone calls to solve pain points that, although they were included in the manual the users could not understand, or it was too overwhelming within an extensive PDF manual.
Users & Audience
This was a project where I couldn’t get first-hand data or research, so we had to work with the little information given and do some market research of other competitors and use that along with my experience and my peers’ as consumers of their products.
Scope and Constraints
It was a really challenging job to do, deadlines were too tight, and there was great urgency from stakeholders from both Microsoft and Dell teams. They constantly supervised us to ensure the flipbook met all the requirements. It was a 3-week project to deliver a beautiful user-friendly 3D flipbook.
The Process
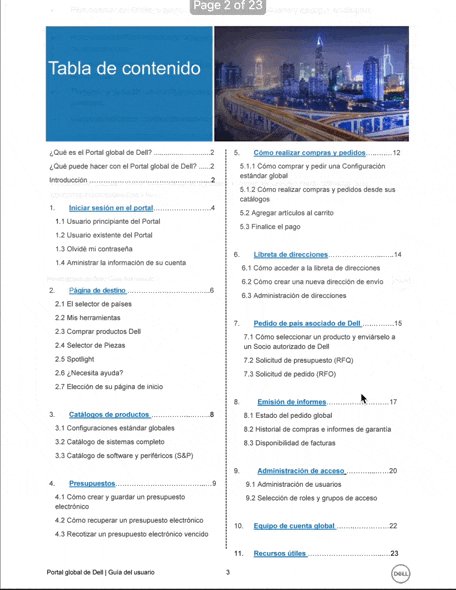
Along with the challenging deadline came a PDF with a previous user Guide to take it as a reference for expected delivery.

This was the first problem to solve since they were hiring us to make a better user experience, therefore the first problem to solve was to shorten it and convince stakeholders of the benefits to accomplishing our Goal: A 3D flipbook: "Easy-to-read" and "User-friendly". A few meetings afterward we managed to shorten it to 12 core pages.
Mockups
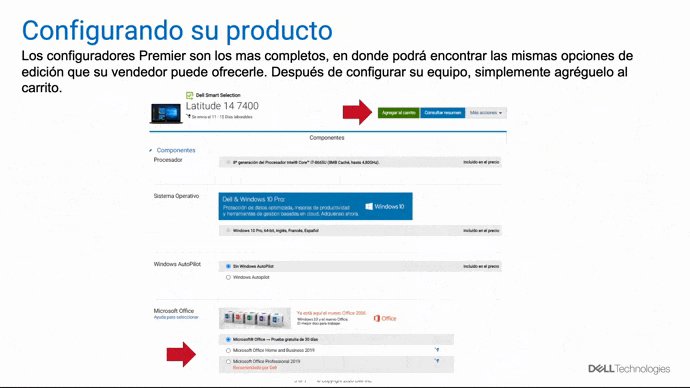
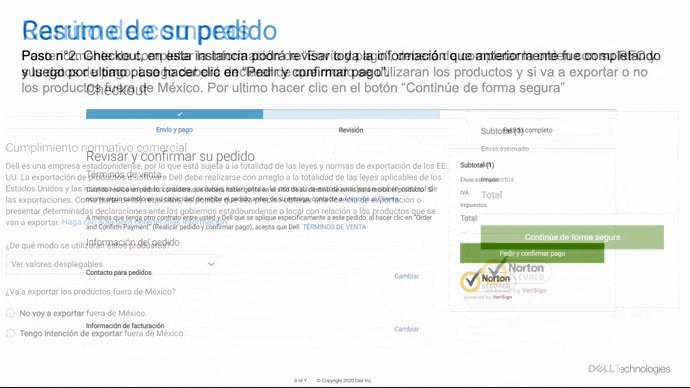
I made a PP presentation as low-fi Mockups to ensure the considered content was approved in order to move on with design. We iterated a couple of times, until the content was finally approved.

Time to Code
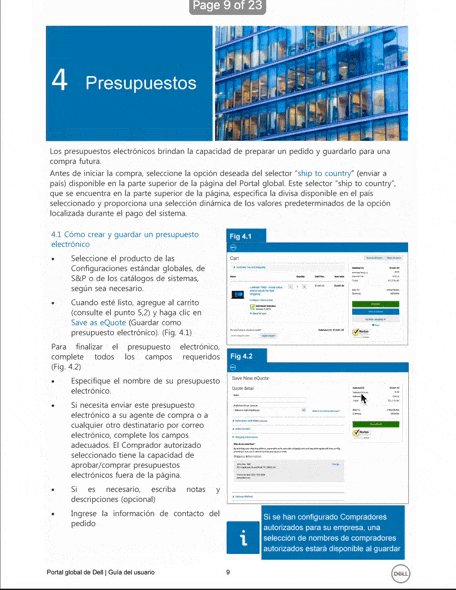
I supervised Developers till we managed to deliver. Some content on the flipbook had really small typographies making it difficult for users to easily read them. I talked stakeholders through to consider people consulting the guide from mobile devices. The magic came using a zoomable canvas instead of html pages.
Results
We finally delivered before our deadline, Dell and Microsoft teams were happy with the result and rewarded us for the remarkable timing.
